<style></style>撰寫 CSS 模板,就可以打造自己風格的筆記樣式。{%hackmd noteid %} 語法嵌入到不同的筆記裡,換言之,只要短短一行嵌入碼就可以改變您筆記的風格,達到如同個人部落格的效果。Dark 佈景主題
{%hackmd BJrTq20hE %},來自@yukai、@MaxWu{%hackmd hackmd-dark-theme %},兩個效果不一樣,DEMO
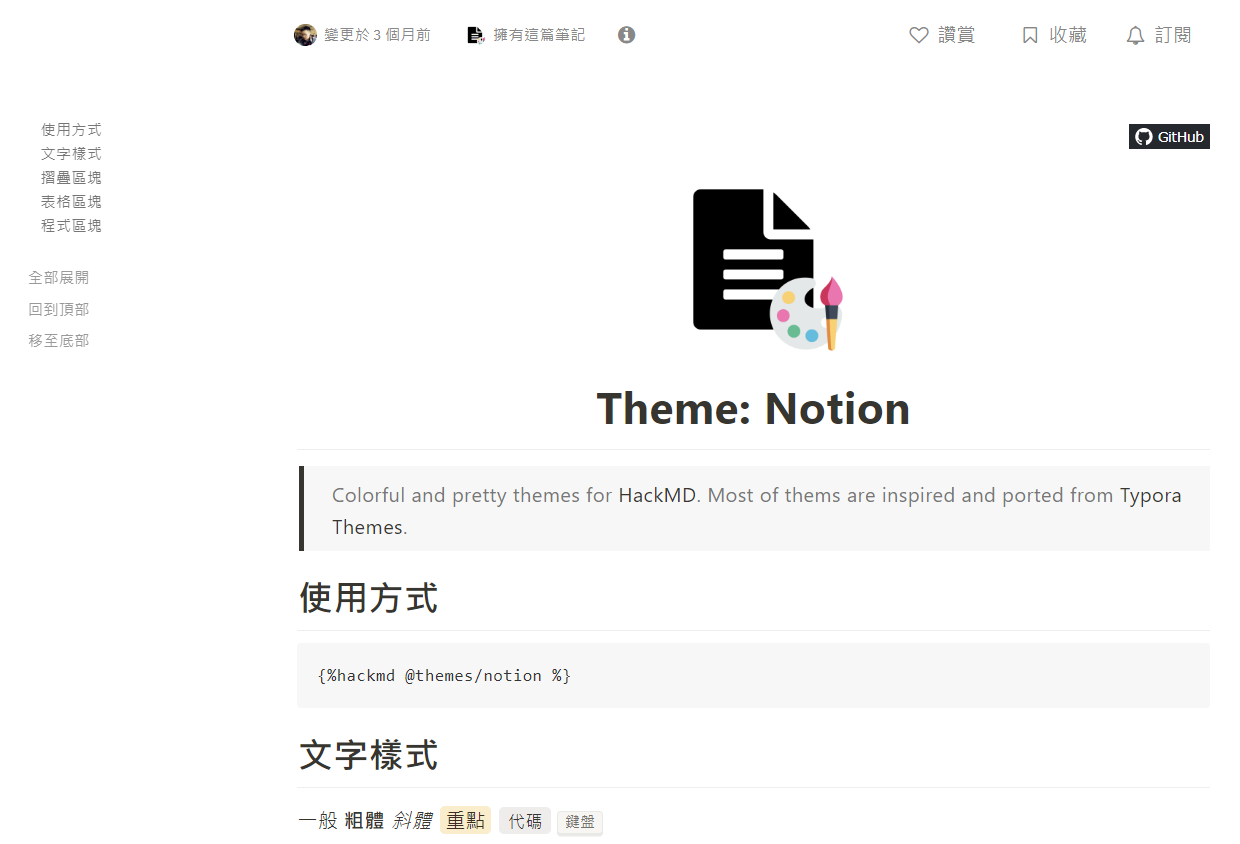
Notion 佈景主題
{%hackmd @themes/notion %},就會一副Notion樣,DEMO
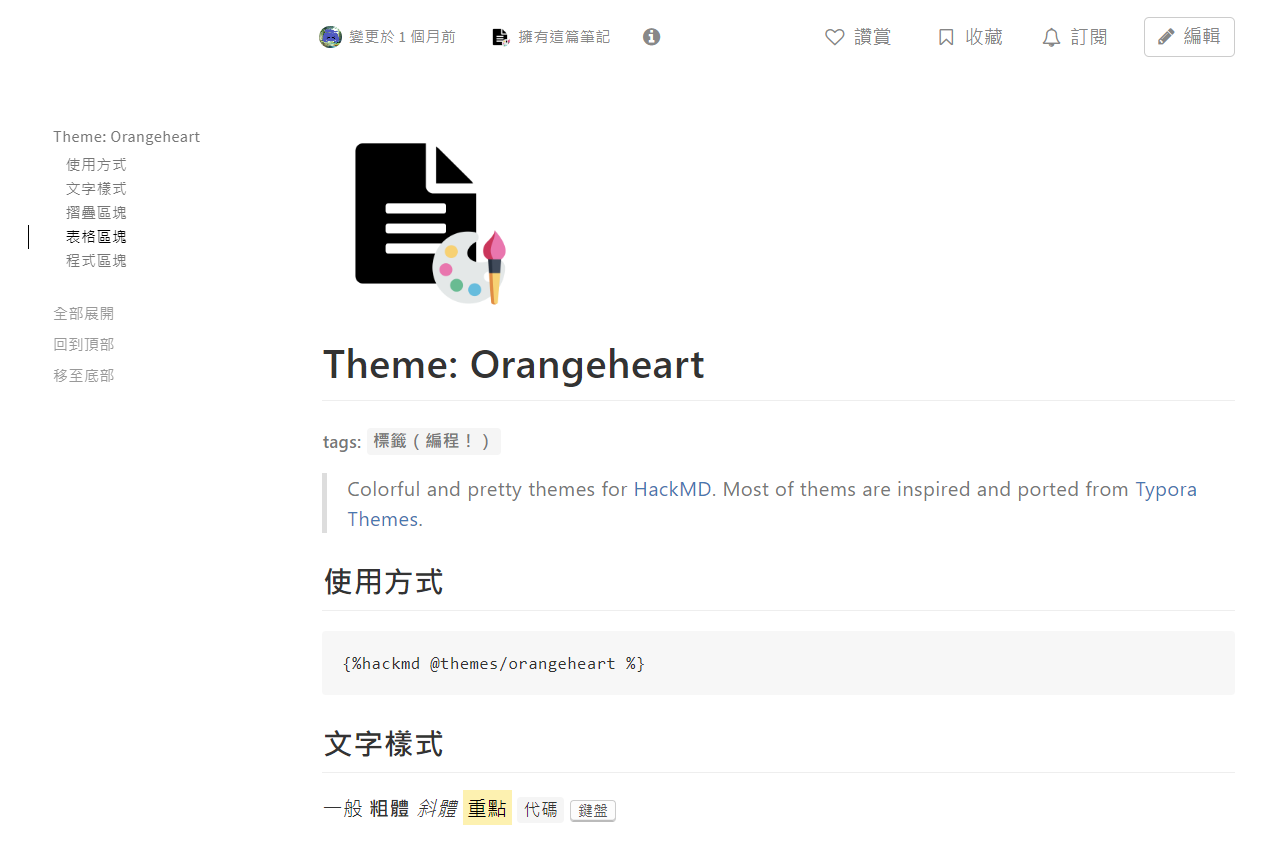
OrangeHeart 佈景主題
{%hackmd @themes/orangeheart %},DEMO
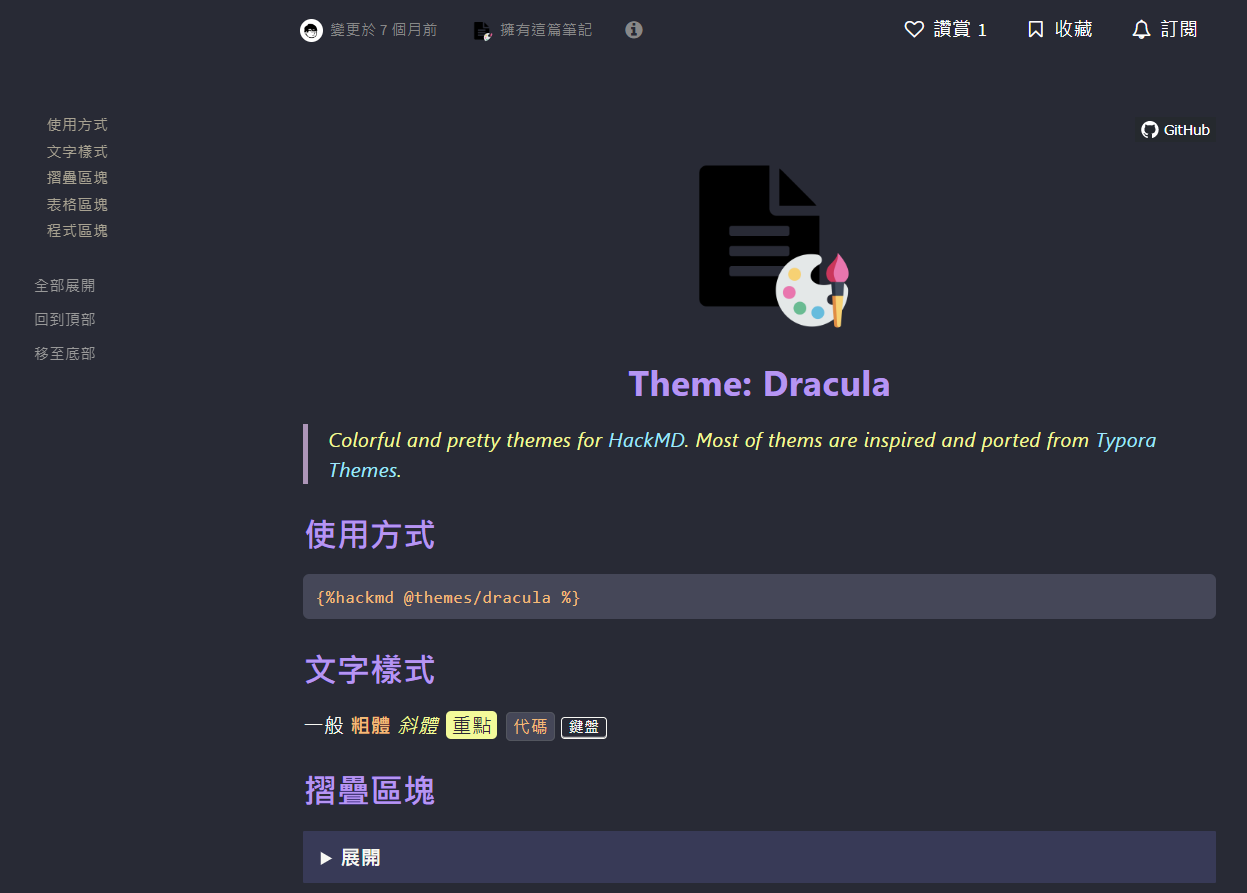
Dracula 佈景主題
{%hackmd @themes/dracula %},DEMO
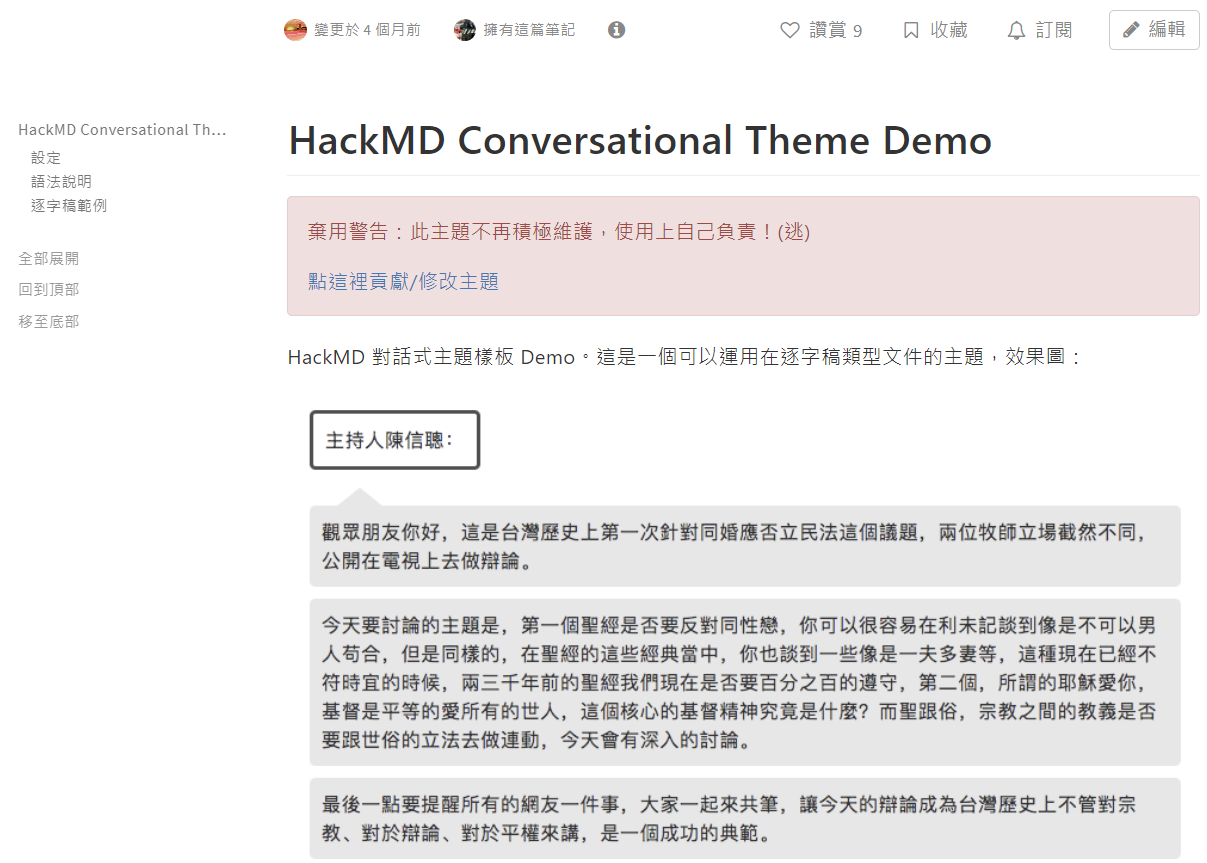
Conversational 對話式佈景主題
{%hackmd @yukai/conversational-theme %},DEMO
{%hackmd @yukai/conversational-theme %}
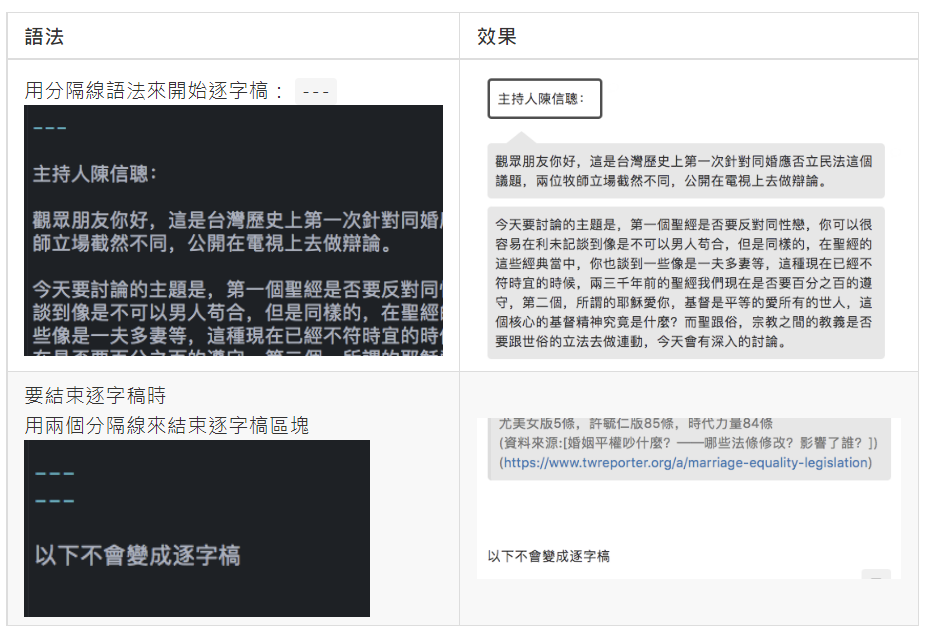
--- 分隔線來區隔不同人的對話,分隔線後第一個段落會被當成講者。---+---分隔之後就不會變成對話。
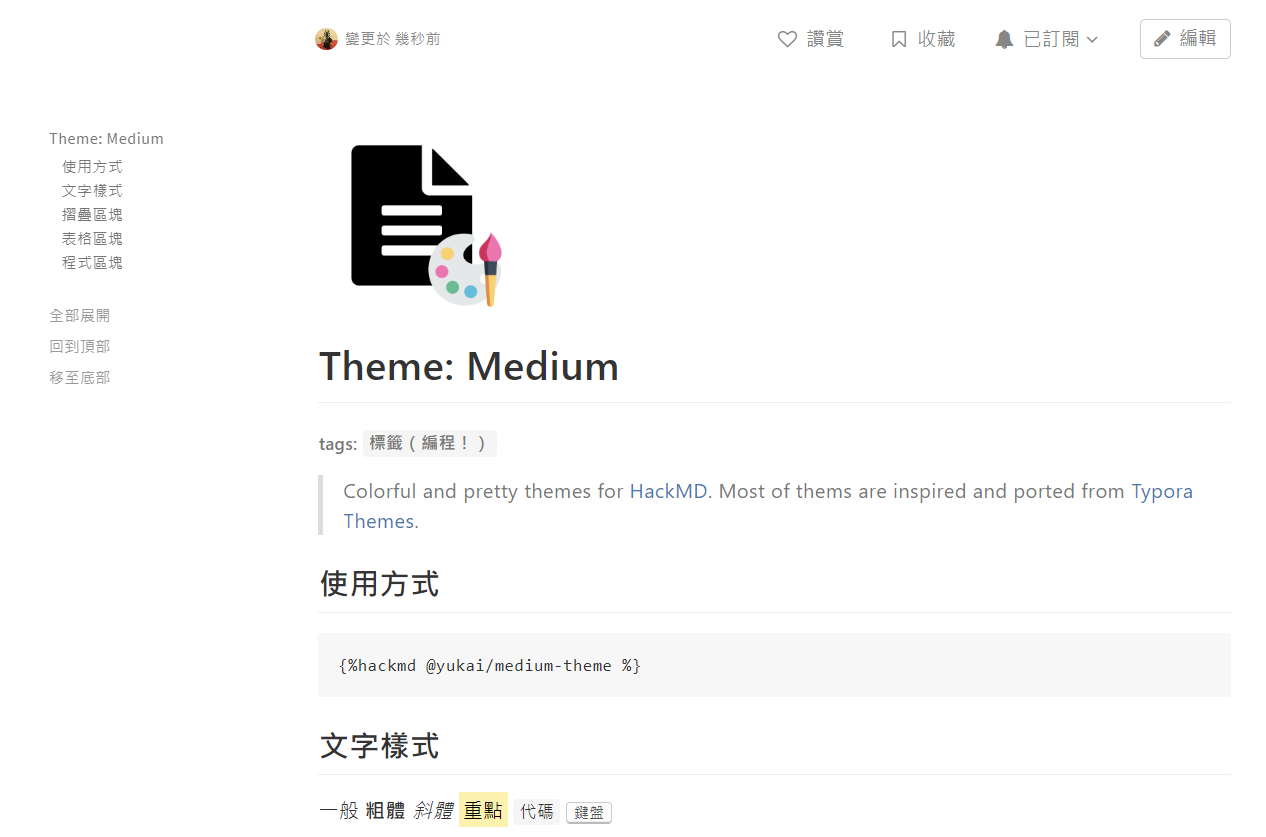
Medium 佈景主題
{% hackmd @yukai/medium-theme %} DEMO
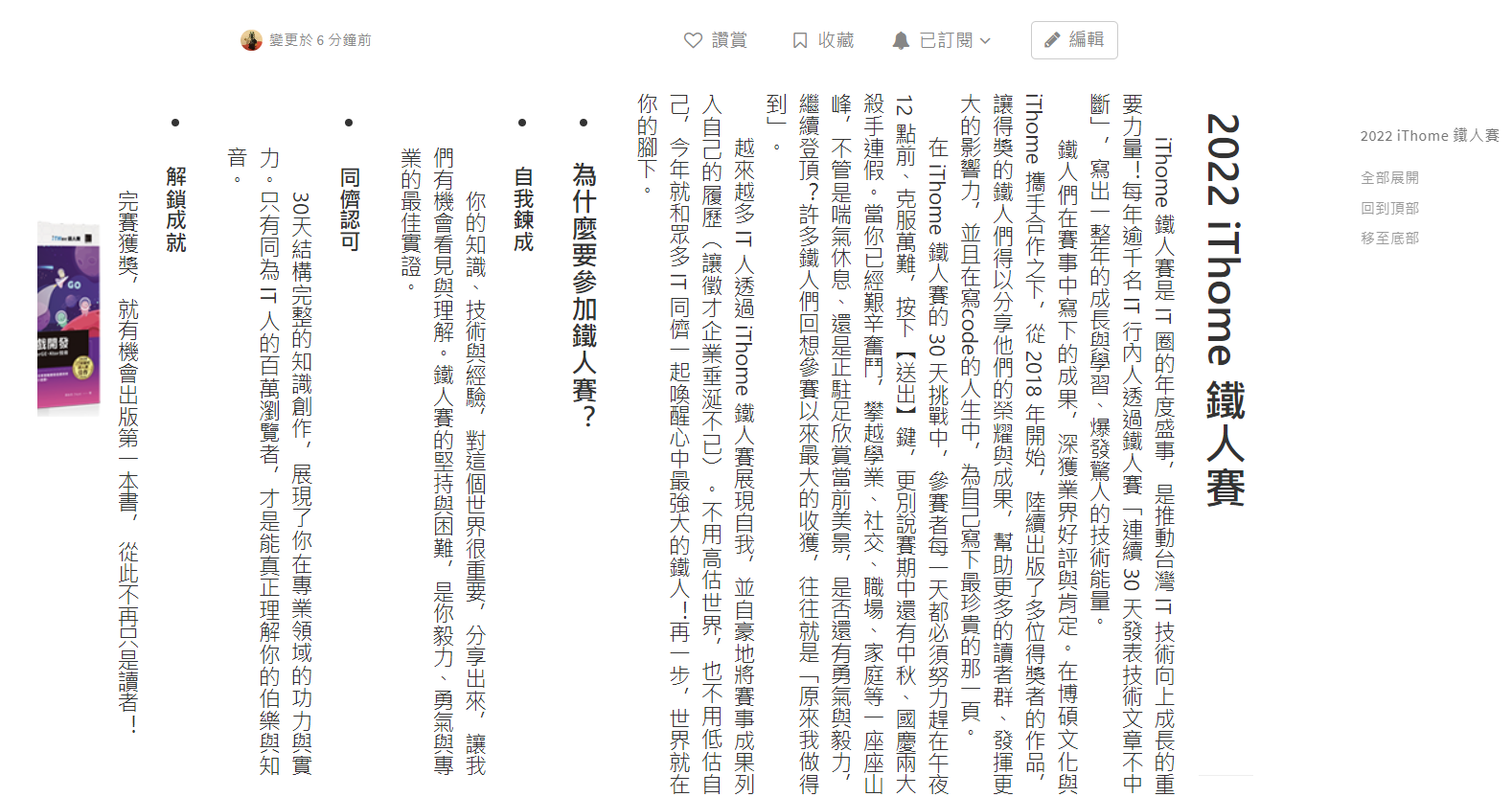
中文直書的主題
{%hackmd SkPurArK4 %} DEMO

如果要客製版型,可以參考上述的模板修改 CSS 樣式,可以玩得很開心唷!
